|
Меню сайта
Все для Ucoz
ПОЛЕЗНОЕ
Это интересно
 |
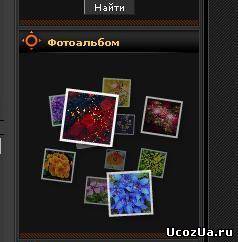
Облако Фотографий
 Суть скрипта в том что вместо слов будут плавать фотографии которые вы захотите поставить Установка: Создаем новый блок и кидаем этот код: Code <script type="text/javascript" src="http://ucozua.ru/Scripts/14/oblachoo.js"></script><div id="oblapics"><a href="ССЫЛКА НА СТРАНИЦУ ФОТОАЛЬБОМА">ССЫЛКА НА ИЗОБРАЖЕНИЕ</a><a href="ССЫЛКА НА СТРАНИЦУ ФОТОАЛЬБОМА">ССЫЛКА НА ИЗОБРАЖЕНИЕ</a><a href="ССЫЛКА НА СТРАНИЦУ ФОТОАЛЬБОМА">ССЫЛКА НА ИЗОБРАЖЕНИЕ</a><a href="ССЫЛКА НА СТРААНИЦУ ФОТОАЛЬБОМА">ССЫЛКА НА ИЗОБРАЖЕНИЕ</a><a href="ССЫЛКА НА СТРААНИЦУ ФОТОАЛЬБОМА">ССЫЛКА НА ИЗОБРАЖЕНИЕ</a><a href="ССЫЛКА НА СТРАНИЦУ ФОТОАЛЬБОМА">ССЫЛКА НА ИЗОБРАЖЕНИЕ</a><a href="ССЫЛКА НА СТРАНИЦУ ФОТОАЛЬБОМА">ССЫЛКА НА ИЗОБРАЖЕНИЕ</a><a href="ССЫЛКА НА СТРАНИЦУ ФОТОАЛЬБОМА">ССЫЛКА НА ИЗОБРАЖЕНИЕ</a><a href="ССЫЛКА НА СТРАНИЦУ ФОТОАЛЬБОМА">ССЫЛКА НА ИЗОБРАЖЕНИЕ</a><a href="ССЫЛКА НА СТРАНИЦУ ФОТОАЛЬБОМА">ССЫЛКА НА ИЗОБРАЖЕНИЕ</a><a href="ССЫЛКА НА СТРАНИЦУ ФОТОАЛЬБОМА">ССЫЛКА НА ИЗОБРАЖЕНИЕ</a></div><script type="text/javascript"> var flashvars = {};flashvars.mode = 'images';eTagz = document.getElementById('oblapics').getElementsByTagName('A');flashvars.thumbcloud = '<images>';for (var i=0; eTagz[i]; ++i) flashvars.thumbcloud += '<image href=\'' + eTagz[i].getAttribute('href')+ '\' target=\'_self\'>'+ eTagz[i].innerHTML + '</image>';delete eTagz;flashvars.thumbcloud += '</images>';var params = {};params.wmode = 'transparent';params.bgcolor = '#FFFFFF';params.allowscriptaccess = 'always';var attributes = {};attributes.id = 'oblapics';attributes.name = 'thumbcloud';swfobject.embedSWF('http://ucozua.ru/Scripts/14/photowidget.swf', 'oblapics', '170', '170', '9.0.0', false, flashvars, params, attributes);</script>
Просмотров: 882 | Комментариев: 0
|
Оплати WebMoney
Оплата со счета ПриватБанка
Рeклама
Мы Вконтакте
|
|||||||||


 Модераторов: 0
Модераторов: 0 Админов: 1
Админов: 1 Парней: 132
Парней: 132 Девушек: 35
Девушек: 35